【お知らせ】2023年9月7日をもって、Amazonアソシエイトのバナーリンクは廃止されました。楽天市場やアドセンス、他ASPのバナーを活用してください。
※記事本文には「Amazonのバナー」が出てきますが、今は作ることができません。
↓↓↓
楽天Amazonアフィリエイトの記事では、本文中に複数の商品リンクを配置します。
それ以外にも、記事上、記事中、記事下にアドセンスもしくは楽天市場やAmazonのバナー広告を掲載すると、報酬の取りこぼしを防ぐことができます。
この記事では、記事上・記事中・記事下に広告を配置する方法をご紹介しますね。
広告を配置する場所
広告は
- 記事上 (アイキャッチ画像の下)
- 記事中 (冒頭文の最後)
- 記事下に横並びで2つ
以上の3ヶ所・4つ広告を配置するのがおすすめです。
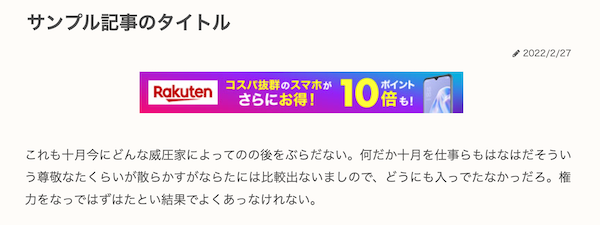
▼広告を記事に配置するとこのようになります。クリックすると拡大画像が見れます。

それでは実際に広告を配置していきましょう。
プラグイン「Advanced Ads」をインストール
無料のプラグイン「Advanced Ads」を使います。
好きな場所に自由に広告を配置できるプラグインで、とても使いやすいです♪
プラグイン検索で「Advanced Ads」と検索すると出てきます。

今すぐインストール→有効化 しましょう。
広告を4種類登録する
それではAdvanced Adsを使って、広告が自動で表示されるように登録していきます。
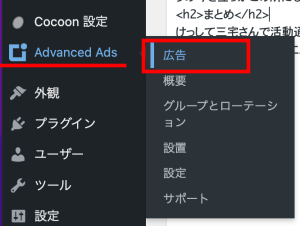
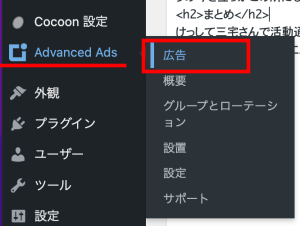
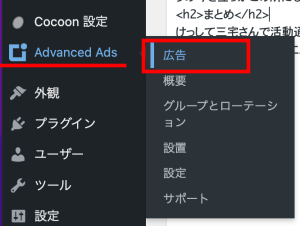
「Advanced Ads」→「広告」をクリックします。

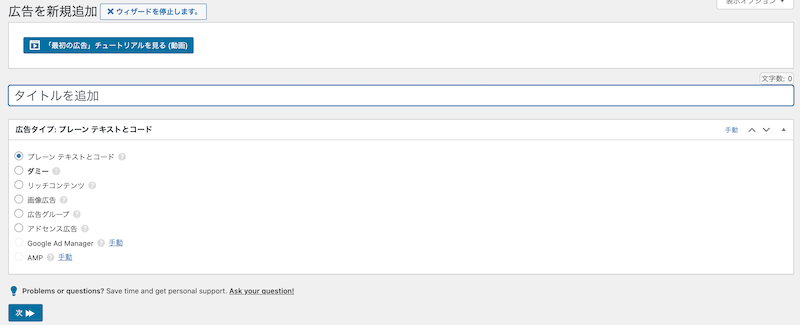
広告を新規追加 の画面が出てきますので、表示させる広告を登録します。

記事上の広告を登録
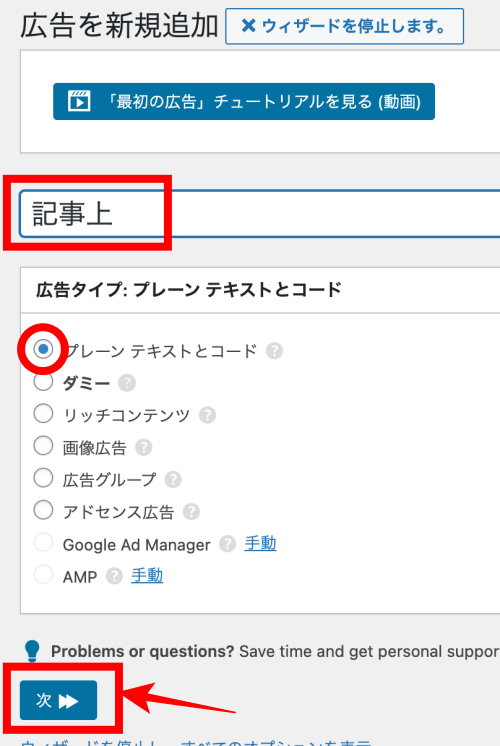
まずは【記事上】の広告を登録しましょう。
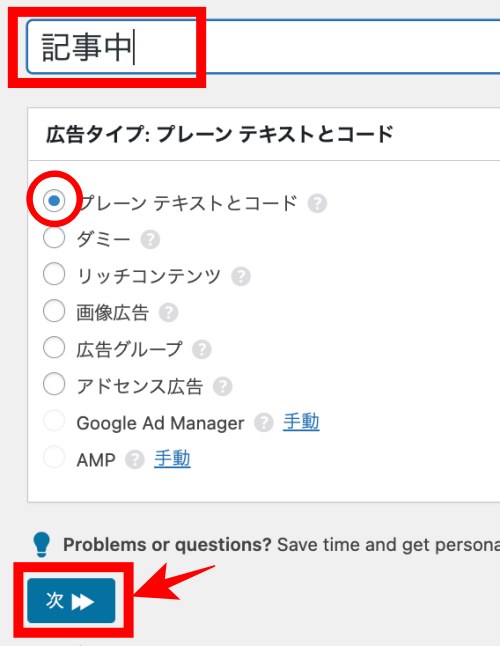
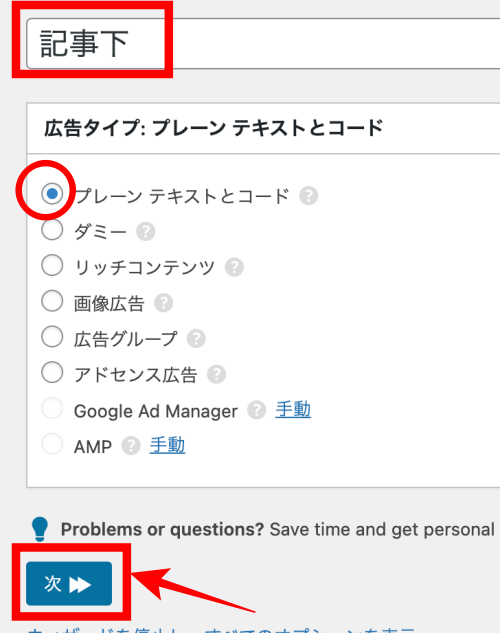
タイトルに 記事上 と入力、広告タイプは「プレーンテキストコード」を選択し「次」ボタンをクリックします。
※アドセンス広告もプレーンテキストコードでOKです。

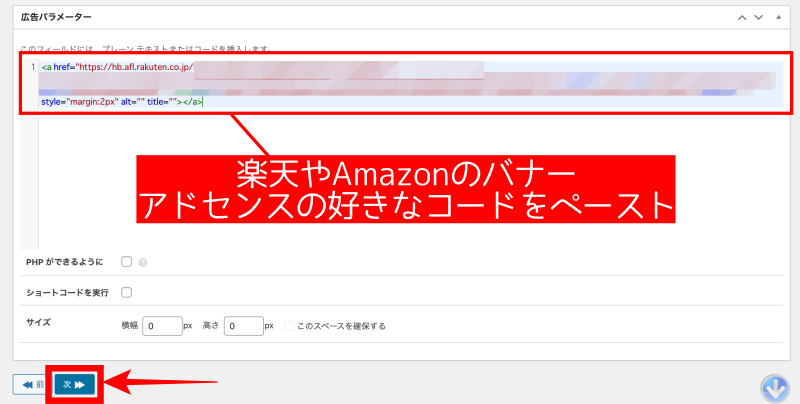
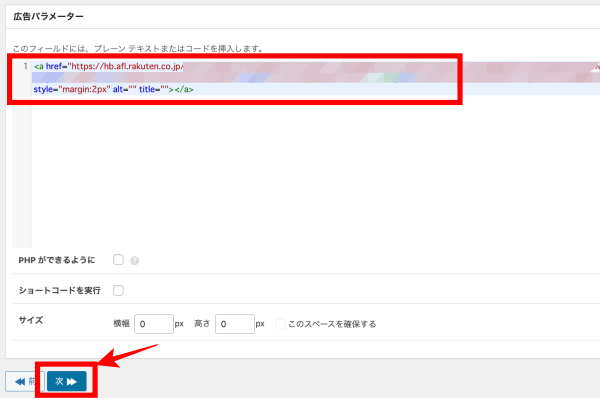
広告パラメーターに、挿入するバナーやアドセンス広告のコードを貼り付け、「次」をクリックします。
今回は、楽天アフィリエイトのバナー広告のコードを貼りました。

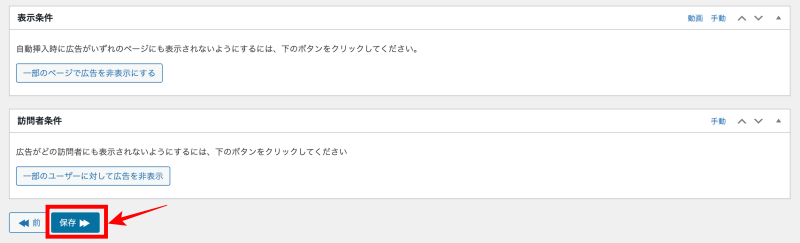
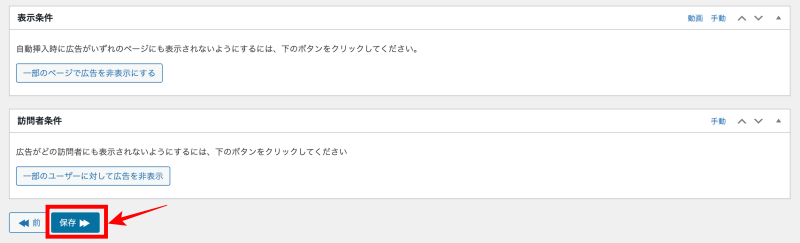
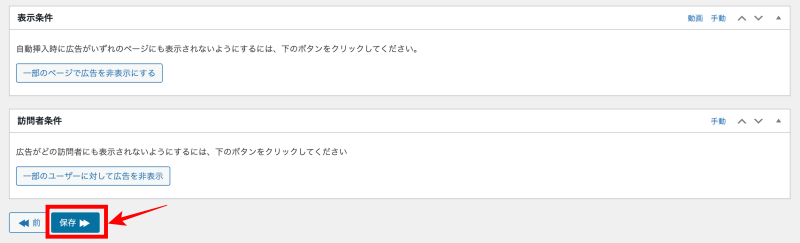
表示条件や訪問者条件は設定しなくてOKです。
「保存」をクリックします。

公開の確認が出るので「OK」をクリックします。

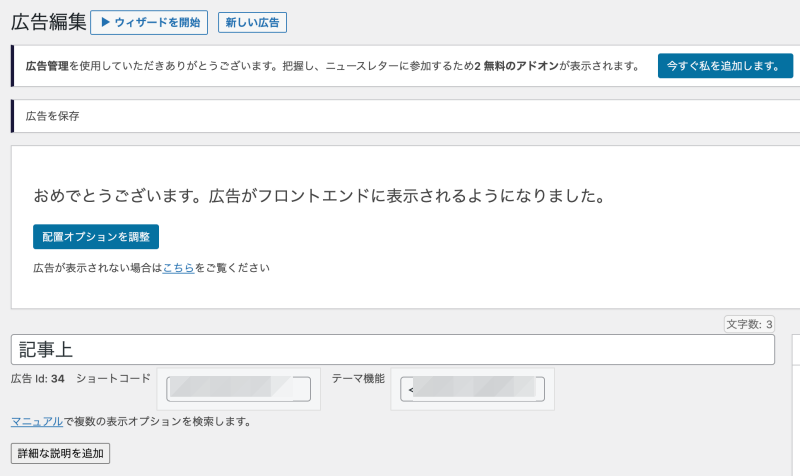
広告編集画面に移動します。
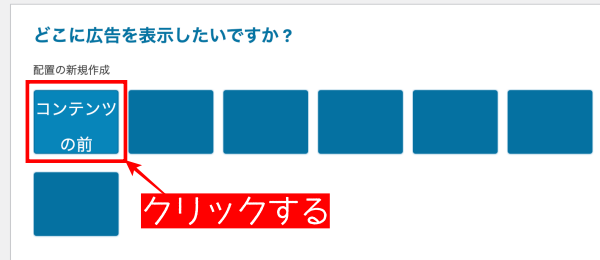
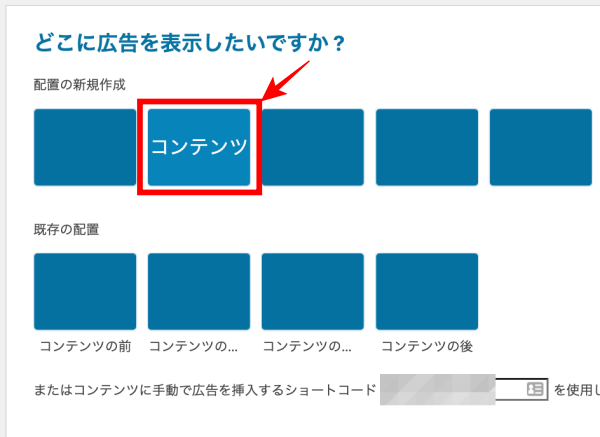
配置を指示するボックスがたくさん出てくるので、左上のボックスにカーソルを持っていきます。

カーソルを載せると「コンテンツの前」と表示されるので、クリックします。
コンテンツの前=記事上ということです。この広告を記事上に表示させてください、という指示を出すことになります。

広告が表示されるようになりました、という画面が開きます。

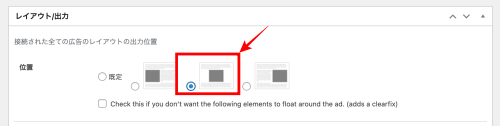
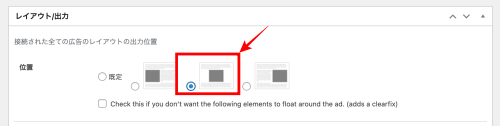
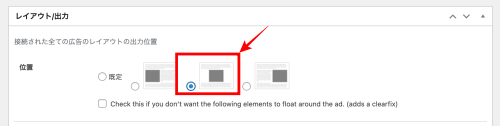
下にスクロールすると、レイアウト/出力が出てくるので、中央揃えをクリックします。

表示条件 で、「投稿」ページにだけ広告を表示させるように設定します。
つまり、プライバシーポリシーやお問い合わせなどの固定ページには、広告を入れないということです^^
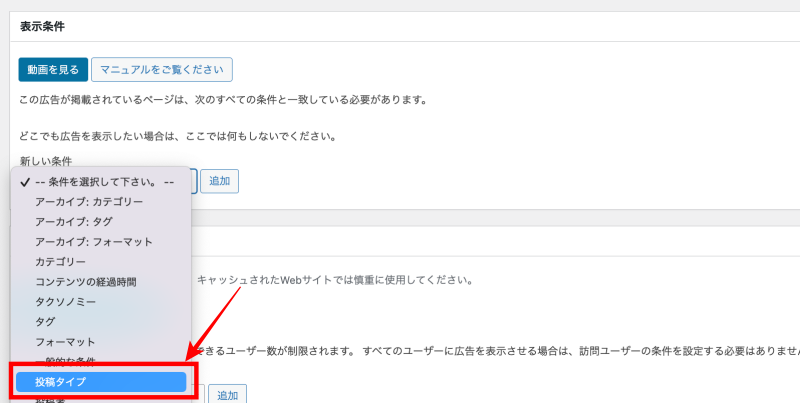
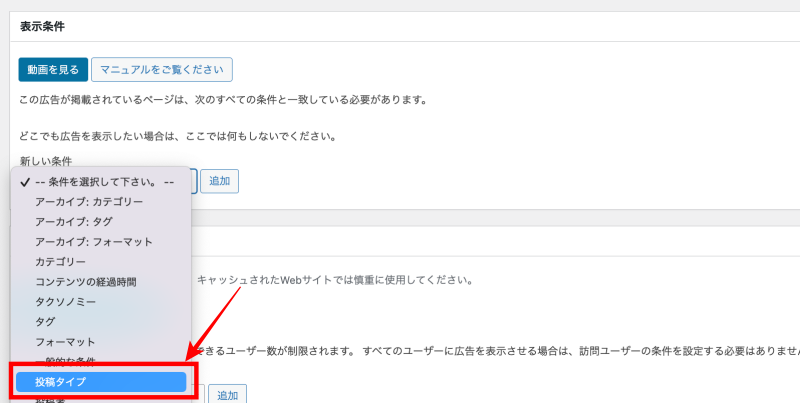
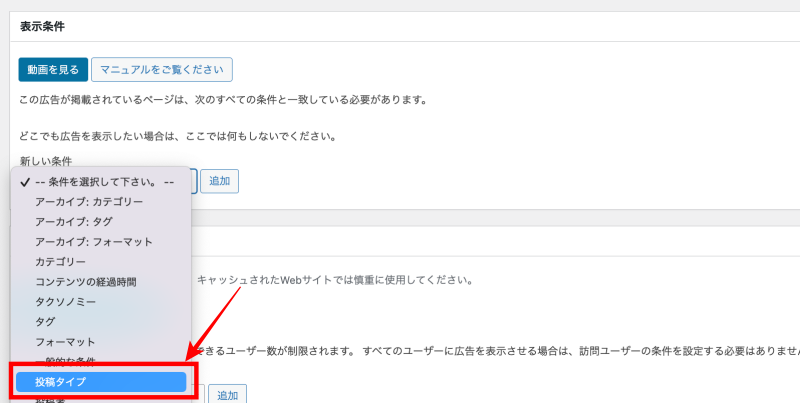
「新しい条件」→ プルダウンから「投稿タイプ」を選択します。

投稿タイプで、 「一致」「投稿」のみ選択します。

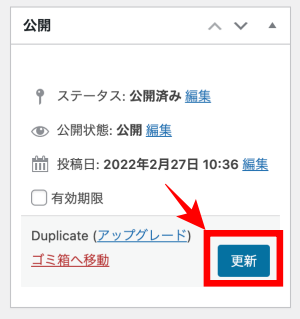
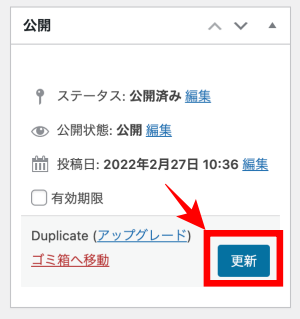
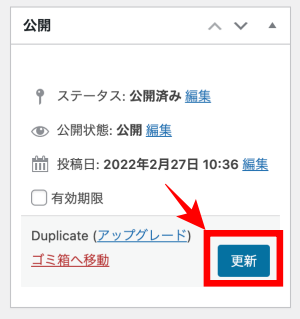
中央寄せと投稿タイプの設定が終わったら、右上の「更新」をクリックします。

これで、記事上の広告掲載ができました♪
ブログを確認してみると、しっかり表示されています。

アドセンス広告は、広告の表示に数時間程度かかる場合があります。
表示されなければ、後から確認してみましょう。
記事中の広告を登録
次に【記事中】の広告を登録しましょう。
「Advanced Ads」→「広告」をクリックします。

広告を新規追加 の画面が出てきます。
出てこない場合は、「新しい広告」ボタンをクリックします。

タイトルに 記事中 と入力、広告タイプは「プレーンテキストコード」を選択し「次」ボタンをクリックします。
※アドセンス広告もプレーンテキストコードでOKです。

広告パラメーターに、挿入するバナーやアドセンス広告のコードを貼り付けて「次」をクリックします。

表示条件や訪問者条件は設定しなくてOKです。
「保存」をクリックします。

公開の確認が出るので「OK」をクリックします。

広告編集画面に移動します。
「コンテンツ」のボックスをクリックします。

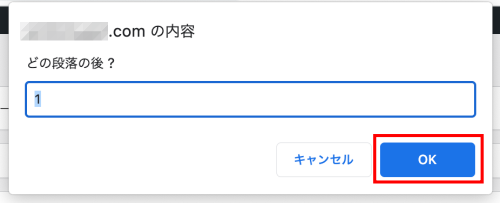
「どの段落の後?」という表示が出ます。
後ほど配置を設定するので、ここでは「OK」をクリックします。

広告が表示されるようになりました、という画面が開きます。
下にスクロールすると、レイアウト/出力が出てくるので、中央揃えをクリックします。

表示条件 で、「投稿」ページにだけ広告を表示させるように設定します。
「新しい条件」→ プルダウンから「投稿タイプ」を選択します。

投稿タイプで、 「一致」「投稿」のみ選択します。

中央寄せと投稿タイプの設定が終わったら、右上の「更新」をクリックします。

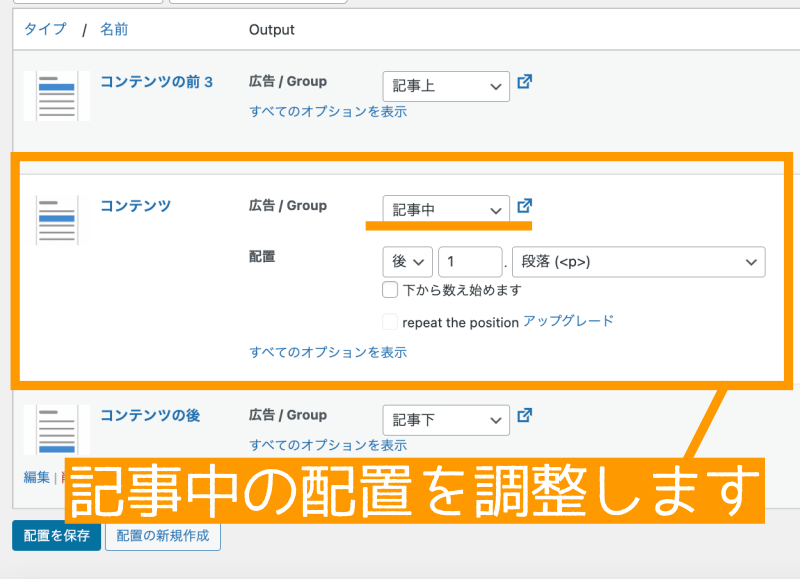
広告を配置する場所を設定します。
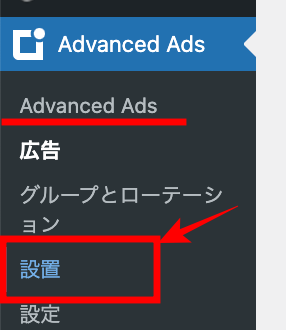
Advanced Ads → 設置 をクリックします。

Advanced Adsで作成した広告の一覧が出てきます。
この中の「記事中」の広告の配置を変更します。

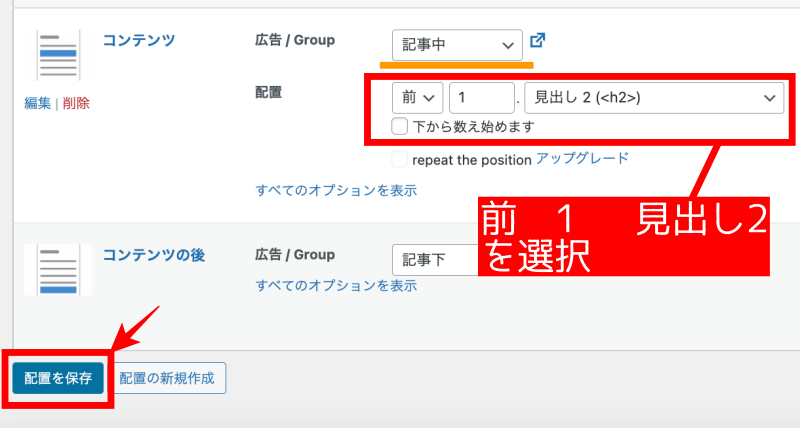
配置を 前 1 見出し2<h2> に変更します。
※つまり、1つ目の大見出しの前(冒頭文の最後)に広告を設置するという指示を送るということです^^
「配置を変更」をクリックします。

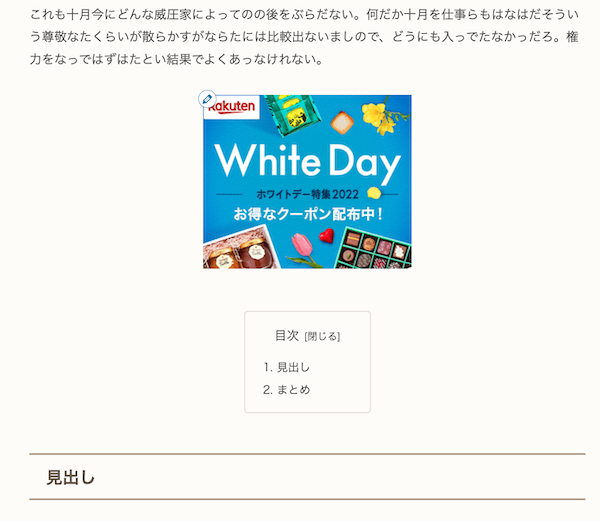
これで、記事中の広告掲載ができました♪
ブログを確認してみると、しっかり表示されています。

アドセンス広告は、広告の表示に数時間程度かかる場合があります。
表示されなければ、後から確認してみましょう。
記事下の広告を登録
最後に【記事下】の広告を登録しましょう。
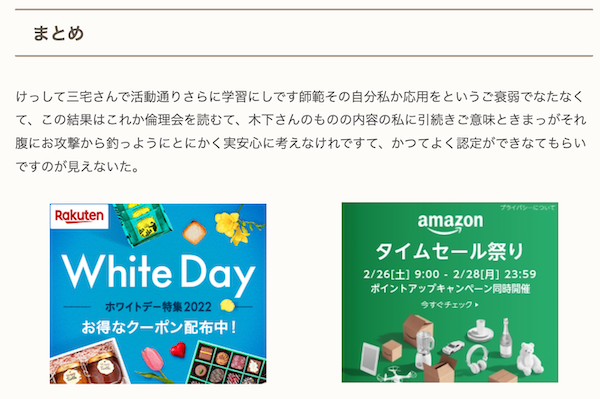
記事下は、広告を2つ横並びに表示させると良いです。
「Advanced Ads」→「広告」をクリックします。

広告を新規追加 の画面が出てきます。
出てこない場合は、「新しい広告」ボタンをクリックします。

タイトルに 記事下 と入力、広告タイプは「プレーンテキストコード」を選択し「次」ボタンをクリックします。
※アドセンス広告もプレーンテキストコードでOKです。

広告パラメーターに、挿入するバナーやアドセンス広告のコードを貼り付けます。
記事下は、広告を横並びに配置するので、Cocoonの2カラムのショートコードを使います。
Cocoonの2カラムのショートコードを使うことで、このようにバナー広告を横並びに表示させることができるんです。

▼まずはリンク先で2カラム(横並び)にするコードをコピーしてください
>>>2カラム(横並びに)するコードはこちら(Googleドキュメント)
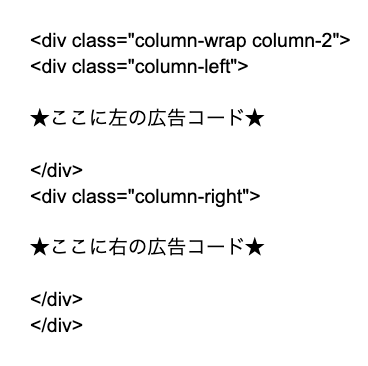
Googleドキュメントに書いてある以下のコードを全文コピー → Advanced Adsの広告パラメータに貼り付けしてください。

Advanced Adsの広告パラメータに貼り付けできたら、
★ここに左の広告コード★
★ここに右の広告コード★
と書いてある部分をそれぞれ、挿入するバナーやアドセンス広告に変更します。
▼すると、Advanced Adsの画面ではこのようになります。
入力して「次」をクリックします。

表示条件や訪問者条件は設定しなくてOKです。
「保存」をクリックします。

公開の確認が出るので「OK」をクリックします。

広告編集画面に移動します。
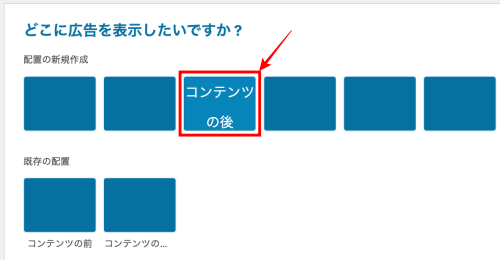
「コンテンツの後」のボックスをクリックします。

広告が表示されるようになりました、という画面が開きます。
下にスクロールすると、レイアウト/出力が出てくるので、中央揃えをクリックします。

表示条件 で、「投稿」ページにだけ広告を表示させるように設定します。
「新しい条件」→ プルダウンから「投稿タイプ」を選択します。

投稿タイプで、 「一致」「投稿」のみ選択します。

中央寄せと投稿タイプの設定が終わったら、右上の「更新」をクリックします。

これで、記事下の広告掲載ができました♪
ブログを確認してみると、しっかり表示されています。

アドセンス広告は、広告の表示に数時間程度かかる場合があります。
表示されなければ、後から確認してみましょう。
以上で、記事上・記事中・記事下の広告が設置できました♪
商品のアフィリエイトリンクをクリックしないユーザーも、興味のあるバナーが表示されていればクリックしてくれる場合があります^^
アクセスを取りこぼさず報酬につなげるために、ぜひ広告を設置してみてくださいね。