常時SSL化ってなに?
サイトの全てのページを http://〜〜 → https:// に変更することを常時SSL化といいます。
近年、通信内容を暗号化してセキュリティ保護する対策が増えつつあり、普及しているのがSSL通信です。
数年前はクレジットカードの入力欄やログインフォームなど、特にセキュリティが重要なサイトのみがSSL化していましたが、最近は個人ブログも簡単にサイト全体をSSL化(つまり常時SSL化)できるようになりました^^
常時SSL化するとSEO的に有利になります。※Googleは「常時SSL化しているサイトを優先的にインデックスする」と発表しています・・・参考:HTTPS ページが優先的にインデックスに登録されるようになります
また常時SSL化していないサイトは、URL欄でこのように表示されるんですね。
▼ブラウザ「Google Chrome」を使った場合
▼ブラウザ「Safari」を使った場合
「保護されていない」「安全ではありません」と表示されるのは、読者さんからの信頼が損なわれる気がしますよね^^;
・・・というわけで、SEO的にもメリットがあり信頼感も感じられるので、常時SSL化を必ず行いましょう♪
【手順①】エックスサーバーでSSL化
まずはエックスサーバーでSSL化の操作をします。
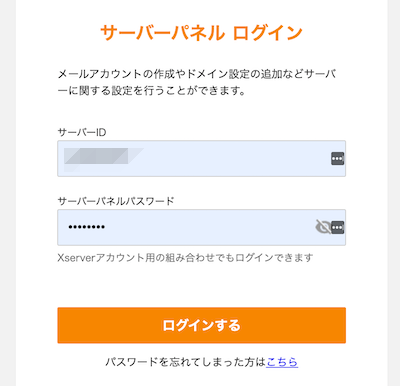
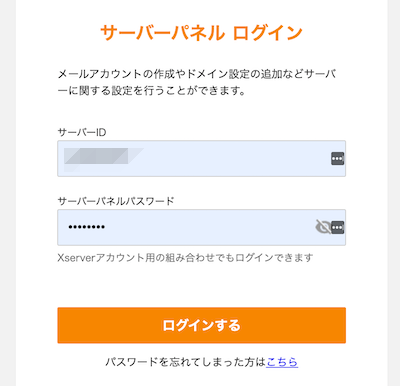
エックスサーバーのサーバーパネルに、サーバーIDとパスワードを入力してログインします。

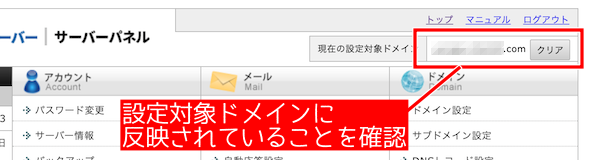
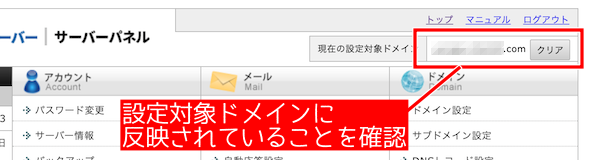
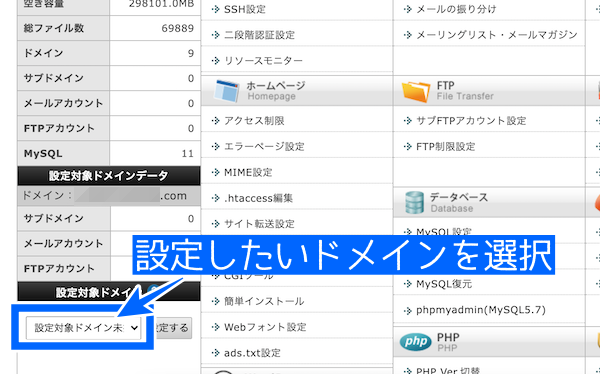
画面が切り替わったら、右上の「現在の設定対象ドメイン」がワードプレスをインストールしたドメインになっていることを確認してください。

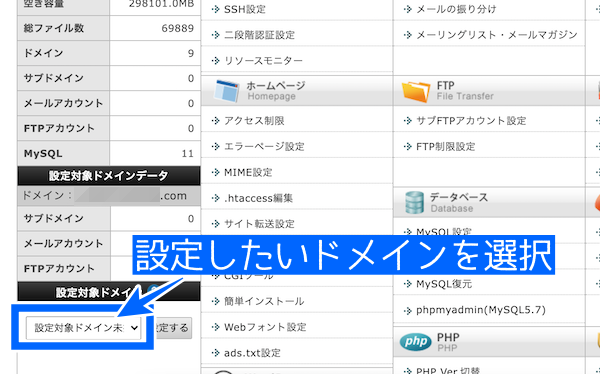
違うドメインになっている場合は、メニューの左下の「設定対象ドメイン」の欄で設定したドメインを選択し【設定する】をクリックします

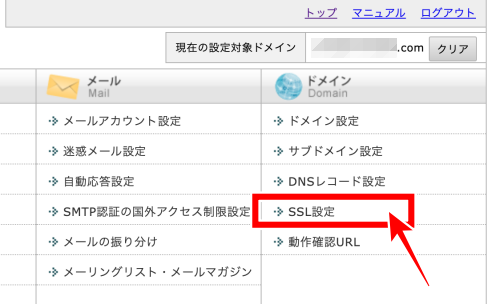
メニューの「SSL設定」をクリック

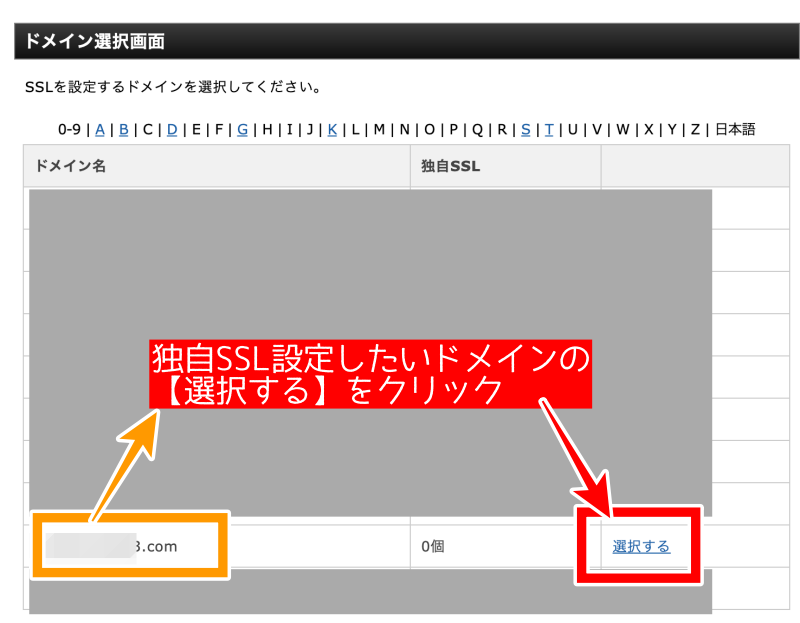
独自SSL設定したいドメインの【選択する】をクリック

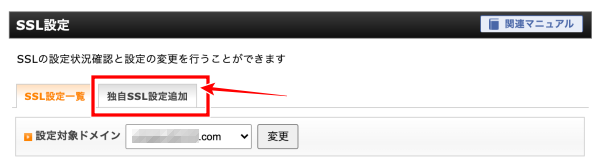
SSL設定の画面に移動したら【独自SSL設定追加】をクリック

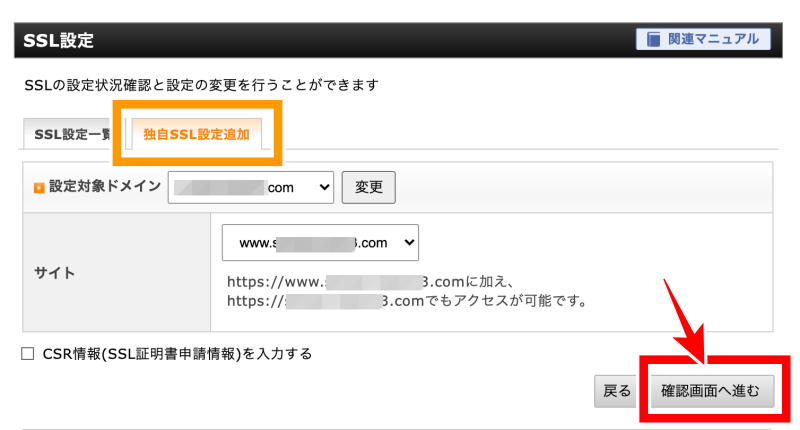
【確認画面に進む】をクリック

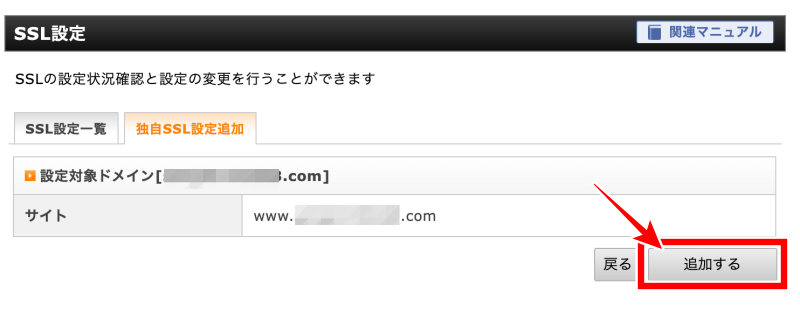
SSL設定を追加するドメインに誤りがないか最終確認をし、【追加する】をクリック

「しばらくお待ちください」の表記が出るので数分待ちます♪

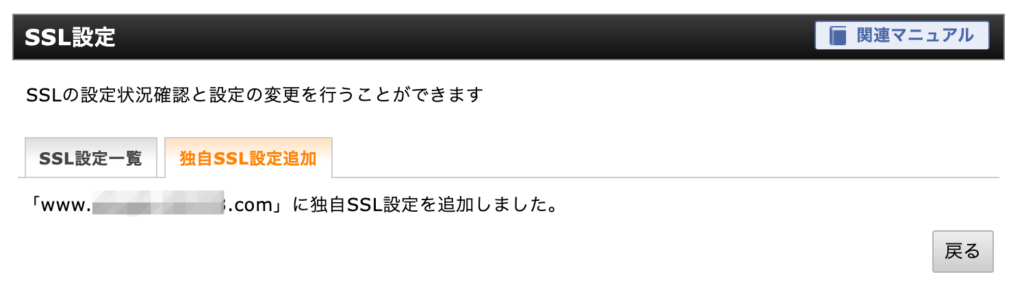
数分後、完了を知らせる画面に自動で切り替わります。

「www.〇〇〇〇.com」に独自SSLを追加しました。
と出れば操作完了です♪
【手順②】SSL化しているか確認しよう
今の段階では、SSL設定を追加し
- http://〇〇〇〇.com
- https://〇〇〇〇.com
両方のURLでブログが見られる状態を追加しました。
この段階では「併用」といって、両方の状態で見られるので【常時SSL化】ではないんです。
目指す状態は
http:// にアクセスすると、自動で https:// にジャンプする状態(http:// は見れない状態)なのですね。
なのですが、常時SSL化にする操作をする前にひとまず、SSL化が併用の状態で完了しているかを確認しておきましょう。
- http://〇〇〇〇.com
- https://〇〇〇〇.com
両方のURLで自分のブログがこのように表示されることを確認してください^^

ただし常時SSL設定が完了するまでは、1時間程度かかる場合があります(即反映する場合もあります。)
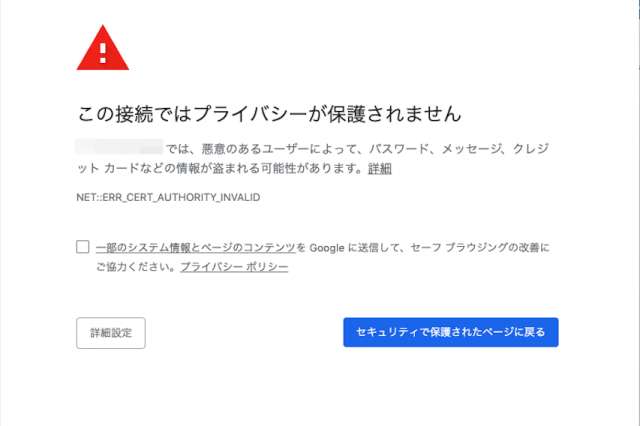
完了前はこのようなエラー表示が出ます。

エラー表示が出たら、1時間ほど時間を空けて
- http://〇〇〇〇.com
- https://〇〇〇〇.com
両方のURLで自分のブログが表示されることを確認してください^^
確認してから次のステップに進みましょう。
★★★確認事項★★★
- http://〇〇〇〇.com
- https://〇〇〇〇.com
必ず両方のURLで自分のブログが表示されることを確認してから次に進みましょう♪
【手順③】サイトURLを https:// に変更する
次はワードプレスの管理画面で設定を変更していきます。
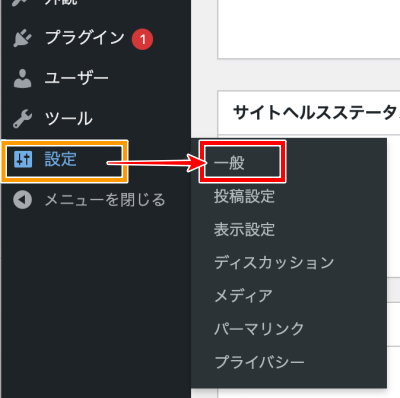
左サイドバーにある 設定にカーソルをあわせ → 一般 をクリック

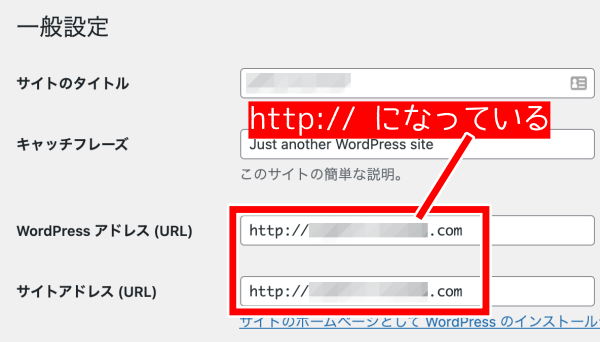
一般設定の画面に切り替わります。
最初は以下のように、WordPressとサイトアドレスが http:// になっています。

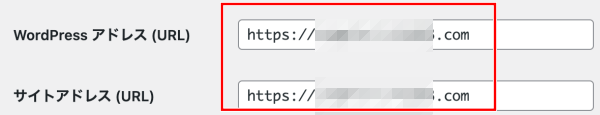
この部分を https:// に変更します。

pの後ろにsを入れるだけなのですが、半角でなく全角のsを入れないように注意してください^^
入れるのは半角の s です。
変更したら、最下部の【変更を保存】をクリック。

すると、一旦ワードプレスからログアウトする可能性が高いです。
その場合は、前と同じIDとパスワードでログインし直せば大丈夫です♪
なお、ワードプレスのURLが「https://〜」に変わりますので、ワードプレスのログイン画面のURLもsをつけたアドレスを使いましょう。ブックマークや手元のメモを変更してください。
ログインURLは、下記のいずれかになります。
- https://ブログ URL/wp-login.php
- https://ブログ URL/wp-admin
【手順④】エックスサーバーで .htaccess の記述を変更する
エックスサーバーのサーバーパネルにログインします。
エックスサーバーのサーバーパネルに、サーバーIDとパスワードを入力してログインします。

画面が切り替わったら、右上の「現在の設定対象ドメイン」がワードプレスをインストールしたドメインになっていることを確認してください。

違うドメインになっている場合は、メニューの左下の「設定対象ドメイン」の欄で設定したドメインを選択し【設定する】をクリックします

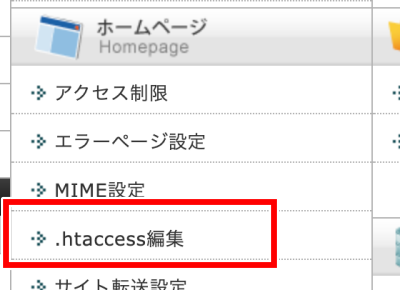
設定対象ドメインが反映されていることが確認できたら、メニューから【.htaccess編集】をクリック

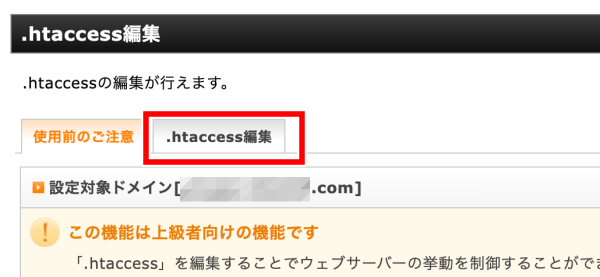
.htaccess編集画面に切り替わるので【.htaccess編集】をクリック

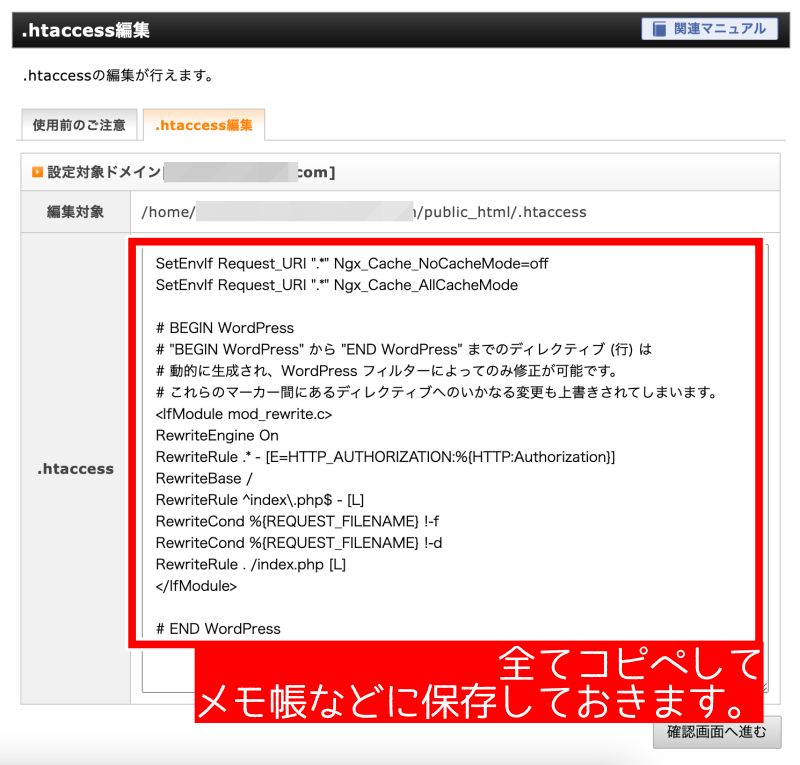
以下の赤枠で囲った部分をこれから編集していきます。
その前に、元から入っているソースのバックアップをとっておきましょう。この後操作を誤った時に戻せるようにするためです。
赤枠のソースを全文コピーして、メモ帳など何かしらのテキストファイルに保存しておきます。

メモ帳などにバックアップが取れたら、さきほどのソースを編集します。
元から入っているソースの前に、記述を追加します。
https://www.xserver.ne.jp/manual/man_server_fullssl.php
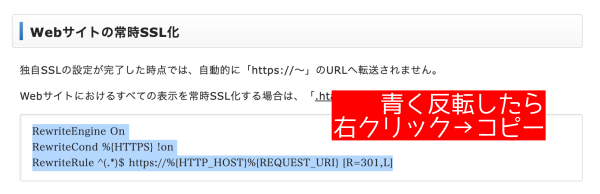
↑ 上記のページに行き、下の赤枠で囲っている部分のソースを3行全部コピーしてください。

以下のように選択して、青く反転したら「右クリック→コピー」します。

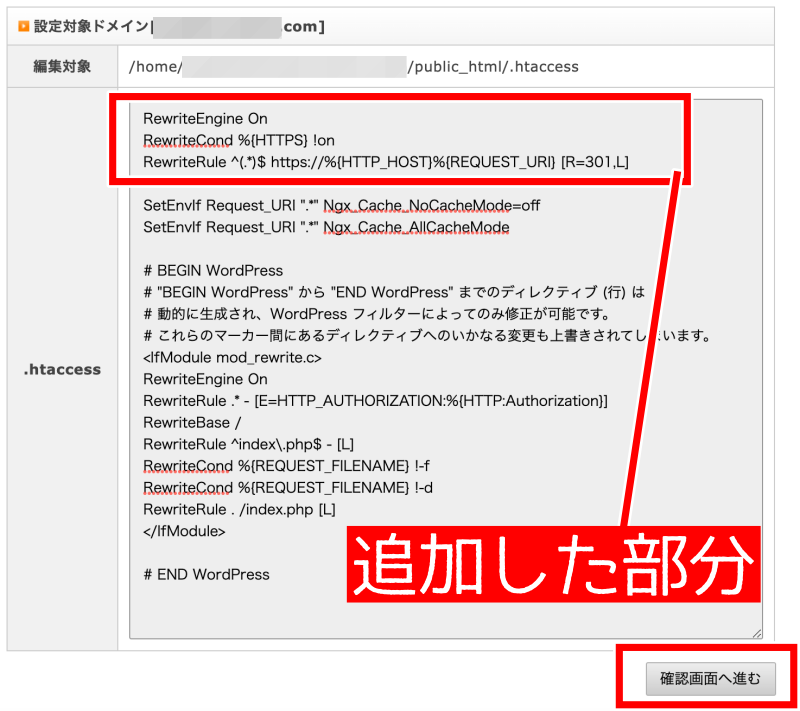
コピーしたソースを、.htaccess編集画面で一番上の行に貼り付けます。
最初に3行ほど改行して空白を作ってから 右クリック→貼り付けをするとわかりやすいですよ。
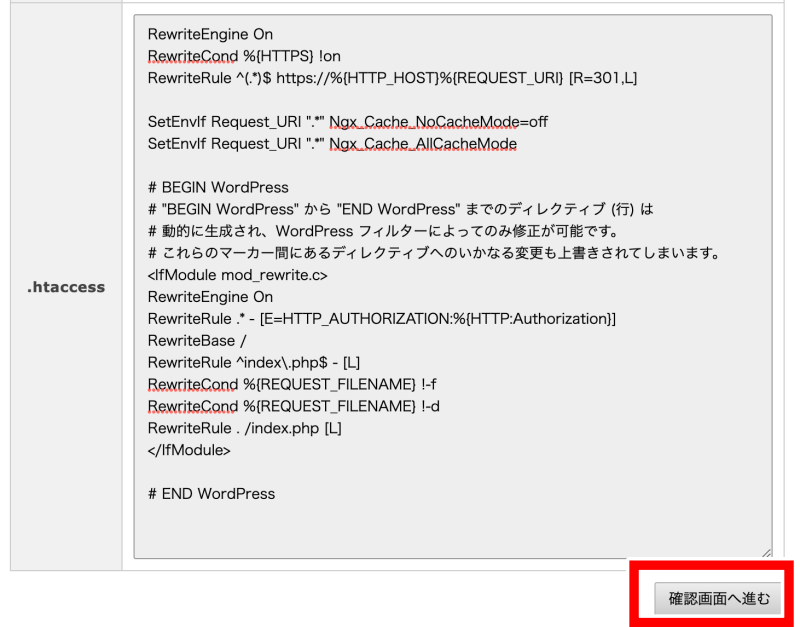
↓このように先頭に3行追加します。

追加した部分のあとは、1行あけて、もとから入っていたソースが来るようにします。
つまり
1行目 RewriteEngine On
2行目 RewriteCond %{HTTPS} !on
3行目 RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
(空白)
5行目(※ここから最初に入っていた行) SetEnvIf Request_URI “.*” Ngx_Cache_NoCacheMode=off
6行目 SetEnvIf Request_URI “.*” Ngx_Cache_AllCacheMode
・・・・・・
となるということです。
問題なければ、最下部の【確認画面へ進む】をクリックします。

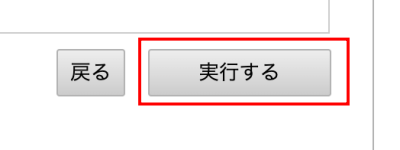
画面が切り替わったら【実行する】をクリック

「編集が完了しました」という画面が出たら操作は完了です♪

常時SSL化ができているか最終確認
自分のサイトURLで、「http://〜」で始まるsがない方をアドレスバーに打ち込み、Enterを押してみましょう。
それで「https://〜」で始まるSSL化されたサイトに自動的に飛べば、常時SSL化ができています♪
もし自動で切り替わらないようであれば、常時SSL化ができていないので、もう一度このページの内容を見直してみてくださいね。